更多>>网页设计 Blog
来源:一度好 时间:2013-09-18 阅读:6783
当搭建页面结构复杂的门户型网站时,开发工程师们不约而同地都选择将页面宽度定为950px/960px。

下面看一下全球排名前100的站点
yahoo 950 | 淘宝 950 | myspace 960 |
新浪 950 | 网易 960 | live search 958 |
搜狐 950 | 优酷 960 | aol 960 |
它们的首页宽度为950px/960px。 除了微软的live search, 这些站点有个共同特点:页面结构较复杂,都可以认为是门户型网站。
再来看看google, youtube, facebook, flickr, ebay等知名站点,它们的首页宽度没什么固定规律,共同的特点是:功能专一,页面结构相对简单。
根据上面的简单分析可以认为:当搭建页面结构复杂的门户型网站时,开发工程师们不约而同地都选择将页面宽度定为950px/960px。
这是一件很有趣的事情,为什么要选择这个宽度呢?这个宽度值究竟有什么魔力?
神奇的960
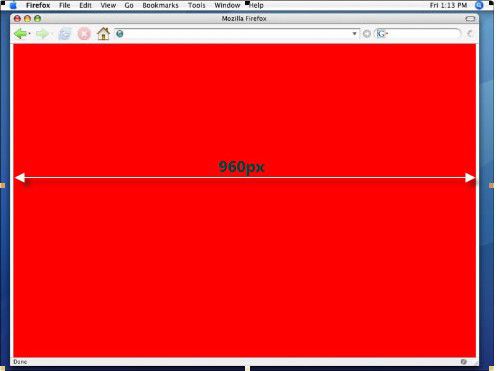
设计师们对苹果情有独衷。在 1024 x 768 的分辨率下,打开firefox:
自然状态下,firefox窗体的大小约为 974 x 650. 减掉左右两边7px的边框,网页的实际大小为上图中的红色部分,高宽为 960 x 650。
有趣的960就这样出现了。是的,可以认为一切就这么简单。栅格系统最早出现在平面设计领域,设计师们爱用苹果,苹果下浏览器的默认宽度为960px, 于是960就这么“自然”地出现了。
数字背后的奥妙
上面的“自然”出现,细究自然是不让人信服的。苹果系统的设计者们在没有喝醉酒的情况下选择了960,而不是其它什么1000之类的整数,自然另有奥妙。
科学界有很多问题都可以归结到数学问题上,我们也从数学着手:

960可以分解为2的6次方乘以3和5, 这使得960可以分割成以下宽度的整数倍:
2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480
共26种(26 = 7 * 2 * 2 - 2, 减去2是去掉1和960自身),我们标记为:
n(960) = n(2^6 * 3 * 5) = 26
同理可以得到:
n(480) = n(2^5 * 3 * 5) = 6 * 2 * 2 - 2 = 22 |
n(750) = n(2 * 3 * 5^3) = 2 * 2 * 4 - 2 = 14 |
n(800) = n(2^5 * 5^2) = 6 * 3 - 2 = 16 |
n(1000) = n(2^3 * 5^3) = 4 * 4 - 2 = 14 |
n(1024) = n(2^10) = 11 - 2 = 9 |
n(1920) = n(2^7 * 3 * 5) = 8 * 2 * 2 - 2 = 30 |
根据直觉(严格证明也不难,不过还是留给数学系的学生去证明吧),我们得到一个有趣的结论:
要使得n(width)最大,width的取值必须是 …, 480, 960, 1920, …
n越大,可组合的宽度值就越多。对栅格系统来说,这意味着越灵活!
目前绝大多数显示器都支持 1024 x 768 及其以上分辨率,480太窄,1920则太宽(太宽也不利于阅读),因此960就成为网页栅格系统中的最佳宽度了。(补充:480可以应用在flash的栅格设计中)
细心的你也许会记得,本文开头列举的宽度值中,950也出现了好几次。950是怎么来的?和960是啥关系?这些疑问,请关注本系列的下一篇文章。
评论列表 |
|
暂时没有相关记录
|
发表评论