更多>>网页设计 Blog
来源:一度好 时间:2023-12-26 阅读:3521
本文介绍了如何在 Win7 系统环境下,安装 vue,以及利用 vue 创建项目,以及与 vue 安装相关的 npm 和 node.js。
一、前言
想要安装 Vue,首先你得安装好 npm,因为 vue 是用 npm 命令来安装的。
那么如何安装 npm 呢?想要安装 npm,那么你得先安装好 node.js。
因为 npm 是 node.js 自带的包管理工具,是随同 node.js 一起安装的包管理工具,已经内置在了 node.js 中。
所以对于 Win7 系统来说,想要安装 vue,那么首先需要安装 node.js,然后用内置的 npm 来安装 vue。
二、下载 node.js
1、下载地址
(1)node.js 官网地址:
(2)node.js 下载地址:
https://nodejs.org/en/download/
(3)node.js 历史版本地址:
https://nodejs.org/en/download/releases/
2、说明
如果你的电脑是 win7 系统环境,那么建议安装 <= v13 的 node 版本。
因为 v13 的下个一版本 v14 不再支持 win7 系统了。
而 v13 的最高版本则是 v13.14.0。
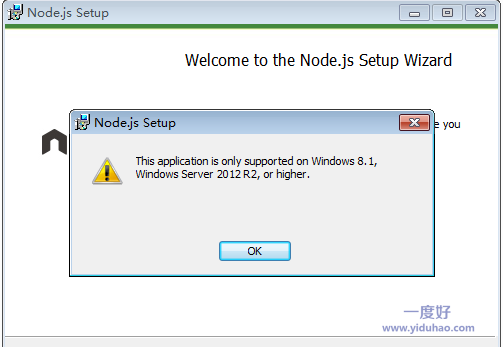
如果你使用高于 v13 的版本,安装时,则会弹出如下窗口:

根据笔者的使用经历,如果使用 node-v13.14.0 版本,可能会报错,错误如下:
错误一:安装完毕,会报出如下错误:
npm WARN notsup Unsupported engine for postcss@8.4.16: wanted: {"node":"^10 || ^
12 || >=14"} (current: {"node":"13.14.0","npm":"6.14.4"})错误二:使用 vue -V 查看版本号时,报出如下错误:
You are using Node v13.14.0, but this version of @vue/cli requires Node ^12.0.0 || >= 14.0.0. Please upgrade your Node version.
所以本文建议使用 v12 的最高版本 v12.22.12 进行安装。
在历史版本地址中,找到 v12 的最高版本进行下载,地址如下:
https://nodejs.org/download/release/v12.22.12/
如果你的电脑是64位系统,就下载 node-v12.22.12-x64.msi 下载地址:
https://nodejs.org/download/release/v12.22.12/node-v12.22.12-x64.msi
如果你的电脑是32位系统,就下载 node-v12.22.12-x86.msi 下载地址:
https://nodejs.org/download/release/v12.22.12/node-v12.22.12-x86.msi
三、安装 node.js
1、安装
双击 node-v12.22.12-x64.msi,然后点击 Next -> 勾选同意协议 -> 点击 Next -> 选择安装路径,如 D:\Program Files\nodejs\ -> 点击 Next -> 点击 Next -> 点击 Next -> 点击 Install -> 点击 Finish
安装完成
2、查看安装结果
查看 node.js 版本号:
node -v
查看 npm 版本号:
npm -v
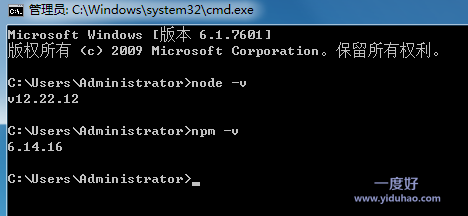
如图所示:

3、创建全局文件夹 node_global 和 node_cache
找到 node 安装路径,如 D:\Program Files\nodejs 目录下,
全局包目录:node_global
全局包缓存目录:node_cache
4、设置环境变量
我的电脑 -> 属性 -> 高级系统设置 -> 环境变量:
找到系统变量,找到 PATH -> 编辑 在后面追加:D:\Program Files\nodejs\node_global;
点击确定 -> 确定 -> 确定
5、修改 npmrc 配置
找到 node 安装路径,找到 npmrc 文件,如 D:\Program Files\nodejs\node_modules\npm 目录下
打开 npmrc 文件,注意不是 .npmrc 文件,而是 npmrc 文件
可以看到,默认配置如下:
prefix=${APPDATA}\npm修改为如下配置:
registry=https://registry.npm.taobao.org/ prefix=D:\Program Files\nodejs\node_global cache=D:\Program Files\nodejs\node_cache strict-ssl=false
四、安装 vue-cli
1、安装
(1)启动命令窗口,执行如下命令:
npm install -g @vue/cli
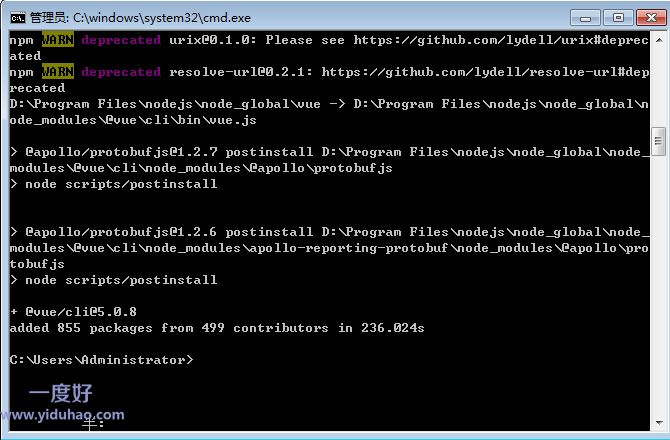
如图所示:

(2)安装成功后,如图所示:

【特别说明】
如果安装到最后,报错了,如下所示,只需要把 node.js 卸载,并把 node.js 文件夹全部删除,再重新先安装 node.js,然后再安装 vue 即可。
20931 verbose stack Error: EPERM: operation not permitted, unlink 'D:\Program Files\nodejs\node_global\node_modules\.staging\typescript-6745e146\lib\tsserverlibrary.js'
20932 verbose cwd C:\Users\Administrator
20933 verbose Windows_NT 6.1.7601
20934 verbose argv "D:\\Program Files\\nodejs\\node.exe" "D:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "install" "-g" "@vue/cli"
20935 verbose node v12.22.12
20936 verbose npm v6.14.16
20937 error code EPERM
20938 error syscall unlink
20939 error path D:\Program Files\nodejs\node_global\node_modules\.staging\typescript-6745e146\lib\tsserverlibrary.js
20940 error errno -4048
20941 error Error: EPERM: operation not permitted, unlink 'D:\Program Files\nodejs\node_global\node_modules\.staging\typescript-6745e146\lib\tsserverlibrary.js'
20941 error [OperationalError: EPERM: operation not permitted, unlink 'D:\Program Files\nodejs\node_global\node_modules\.staging\typescript-6745e146\lib\tsserverlibrary.js'] {
20941 error cause: [Error: EPERM: operation not permitted, unlink 'D:\Program Files\nodejs\node_global\node_modules\.staging\typescript-6745e146\lib\tsserverlibrary.js'] {
20941 error errno: -4048,
20941 error code: 'EPERM',
20941 error syscall: 'unlink',
20941 error path: 'D:\\Program Files\\nodejs\\node_global\\node_modules\\.staging\\typescript-6745e146\\lib\\tsserverlibrary.js'
20941 error },
20941 error errno: -4048,
20941 error code: 'EPERM',
20941 error syscall: 'unlink',
20941 error path: 'D:\\Program Files\\nodejs\\node_global\\node_modules\\.staging\\typescript-6745e146\\lib\\tsserverlibrary.js',
20941 error parent: '@vue/cli'
20941 error }
20942 error The operation was rejected by your operating system.
20942 error It's possible that the file was already in use (by a text editor or antivirus),
20942 error or that you lack permissions to access it.
20942 error
20942 error If you believe this might be a permissions issue, please double-check the
20942 error permissions of the file and its containing directories, or try running
20942 error the command again as root/Administrator.
20943 verbose exit [ -4048, true ]2、查看安装结果
查看 vue-cli 版本号:
vue -V
或
vue --version
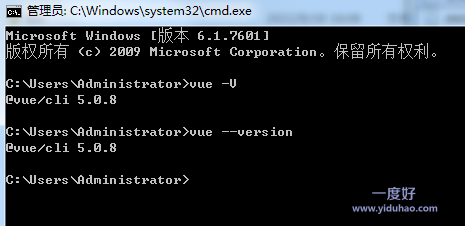
如图所示:

五、创建项目
1、进入项目文件夹,执行创建命令
(1)假设项目文件夹是 mydemo
首先进入项目文件夹,如 D:\java\myjava2023\mydemo
如图所示:

(2)然后执行如下创建命令:
vue create mydemo-vue
然后点击回车键

然后等待安装。
说明:
最后会自动创建 mydemo-vue 目录。
(提示默认的yarn环境很慢,可以切换新的环境,我们这里可以选Y。这个切换镜像的步骤不一定都有,如果没有,则直接进入下一步。)
2、选择模版
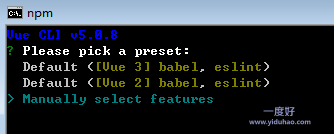
这里提供了三个选项,分别为VUE3默认模版、VUE2默认模版、其他。
此处我们选择:Manually select features
如下:
Vue CLI v5.0.8
? Please pick a preset:
Default <[Vue 3] babel, eslint>
Default <[Vue 2] babel, eslint>
Manually select features
如图所示:

说明:
利用上下方向箭头,可以进行选择。
我们这里选择“Manually select features”,然后点击回车键。
(这里提供的默认模版,让我们避免第一次创建需要设置很多东西。这里我们选择第三个选项,因为默认选项有很多常用的模块都不安装。)
3、选择对应的模块
项目模块说明:
Babel: 用于确保代码兼容性(必选)
TypeScript: 语法框架,可以不选,默认用js
Progressive Web App (PWA) Support: 利用现代 Web 技术提供更好用户体验的应用程序类型。
Router: vue路由(必选)
Vuex: 用来存储通用变量或状态的(必选)
CSS Pre-processors: CSS Pre-processors 是一类用于增强和扩展CSS功能的工具,它们允许开发者使用一些在标准CSS中不可用的特性,如变量、嵌套规则、混入(Mixins)等,比如可以用Sass、Less等(必选)
Linter / Formatter: 进行代码格式校验(必选)
Unit Testing:
E2E Testing:
说明:
这里我们通过“上下方向键”进行移动选项,然后利用“空格键”进行选中。
我们选择如下选项:
Babel
Router
Vuex
CSS Pre-processors
Linter / Formatter
如图所示:

选择完后,直接回车。
4、选择版本
因为我们是 win7系统,此处我们选择 2.x 版本,然后点击回车键。
(因为如果选择 3.x 的话,安装到最后会出现错误。)
如图所示:

5、选择路由显示效果
vue路由显示有两种,一种是路由带个#号,一种是不带。
我们这里选择是,即输入 Y,然后点击回车键。
如图所示:

6、选择CSS预处理器
看自己需要,我们选第一个,即默认的 Sass/SCSS <with dart-sass>,然后点击回车键。
如图所示:

7、选择代码规范
选择敲代码的时候要执行哪些规范,我们这里可以选第一个,即默认的 ESLint with error prevention oney,然后点击回车键。
如图所示:

8、选第一个
即默认的 Lint on save,然后点击回车键。
如图所示:

9、选择Babel等配置放在哪个文件
我们选择放在package.json就行。
即利用“下方向箭头”移动到 In package.json,然后点击回车键。
如图所示:

10、是否把当前的选项作为一个默认模版,以后再创建新的vue项目的时候,可以直接选对应模版就行,不用再操作选这些设置
我们这里选择否,即输入 N,然后点击回车键。
如图所示:

然后等待安装。
(最后选择模块安装包管理器,我们这里选npm。若没有,可自行跳过,直接进入下一项。)
11、安装成功,进入项目,运行服务
如图所示:

(1)按照如图的提示,我们执行命令:cd mydemo-vue,点击回车键,即进入vue项目
(2)然后启动服务,即执行命令:npm run serve,点击回车键,等待服务启动
12、访问项目
服务启动后,如图所示:

App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.2:8080/
在浏览器中输入上面任意一个链接,即可打开我们创建的vue项目。
如图所示:

评论列表 |
|
暂时没有相关记录
|
发表评论