更多>>网页设计 Blog
来源:一度好 时间:2022-08-18 阅读:15786
本文讲述了利用npm命令安装软件和node.js环境的安装,并解决利用npm安装vue时,提示:npm不是内部或外部命令,也不是可运行的程序或批处理文件的问题。
我们打开 windows 的 cmd 命令行窗口,在使用 npm 命令安装软件时,报出如下错误:npm 不是内部或外部命令,也不是可运行的程序或批处理文件。
如图所示:

一、下载 node.js
如果想要使用 npm 命令,首先需要安装 node 环境。
因为 npm 是 node 自带的包管理工具,已经内置在了 node 中。
node 官网地址:
https://nodejs.org/en/
node.js 下载地址:
https://nodejs.org/en/download/
node.js 历史版本地址:
https://nodejs.org/en/download/releases/
需要说明的是,如果你的电脑是 win7 环境,那么建议安装 <= v13 的 node 版本。
因为 v13 的下个一版本 v14 不再支持 win7 系统了。
而 v13 的最高版本则是 v13.14.0。
如果你使用高于 v13 的版本,安装时,则会弹出如下窗口:

根据笔者的使用经历,如果使用 node-v13.14.0 版本,可能会报错,错误如下:
错误一:安装完毕,会报出如下错误:
npm WARN notsup Unsupported engine for postcss@8.4.16: wanted: {"node":"^10 || ^
12 || >=14"} (current: {"node":"13.14.0","npm":"6.14.4"})错误二:使用 vue -V 查看版本号时,报出如下错误:
You are using Node v13.14.0, but this version of @vue/cli requires Node ^12.0.0 || >= 14.0.0. Please upgrade your Node version.
所以本文建议使用 v12 的最高版本 v12.22.12 进行安装。

在历史版本地址中,找到 v12 的最高版本进行下载,地址如下:
https://nodejs.org/download/release/v12.22.12/
如果你的电脑是64位系统,就下载 node-v12.22.12-x64.msi 下载地址:
https://nodejs.org/download/release/v12.22.12/node-v12.22.12-x64.msi
如果你的电脑是32位系统,就下载 node-v12.22.12-x86.msi 下载地址:
https://nodejs.org/download/release/v12.22.12/node-v12.22.12-x86.msi
二、安装 node.js
1、安装
双击 node-v12.22.12-x64.msi
点击 Next -> 勾选同意协议 -> 点击 Next -> 选择安装路径,如 D:\Program Files\nodejs\ -> 点击 Next -> 点击 Next -> 点击 Next -> 点击 Install -> 点击 Finish
安装完成
2、查看安装结果
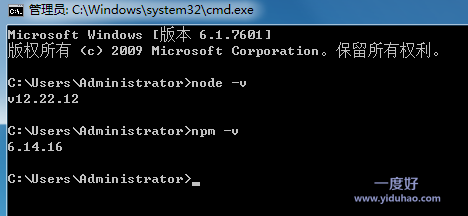
查看 node.js 版本号:
node -v
查看 npm 版本号:
npm -v
如图所示:

3、创建全局文件夹 node_global 和 node_cache
找到 node 安装路径,如 D:\Program Files\nodejs 目录下,
全局包目录:node_global
全局包缓存目录:node_cache
4、设置环境变量
我的电脑 -> 属性 -> 高级系统设置 -> 环境变量:
找到系统变量,找到 PATH -> 编辑 在后面追加:D:\Program Files\nodejs\node_global;
点击确定 -> 确定 -> 确定
5、修改 npmrc 配置
找到 node 安装路径,找到 npmrc 文件,如 D:\Program Files\nodejs\node_modules\npm 目录下
打开 npmrc 文件
可以看到,默认配置如下:
prefix=${APPDATA}\npm修改为如下配置:
registry=https://registry.npm.taobao.org/ prefix=D:\Program Files\nodejs\node_global cache=D:\Program Files\nodejs\node_cache strict-ssl=false
三、安装 vue-cli
1、安装
启动命令窗口,执行如下命令:
npm install -g @vue/cli
2、查看安装结果
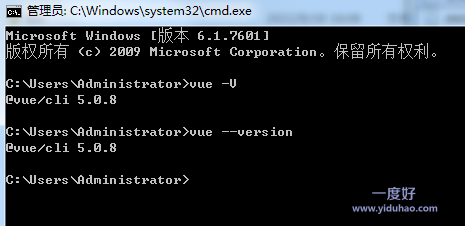
查看 vue-cli 版本号:
vue -V
或
vue --version
如图所示:

【特别说明】
如果还是提示:npm不是内部或外部命令,也不是可运行的程序或批处理文件,请启动一个新的 cmd 命令行窗口查看。
评论列表 |
|
暂时没有相关记录
|
发表评论