更多>>办公小技巧 Blog
来源:一度好 时间:2022-08-19 阅读:1812
本文为你讲述如何把Visual Studio Code(VS Code)默认的英文版界面,设置成中文界面。
Visual Studio Code,简称VS Code 是由Microsoft(微软)发布的一个免费的、开源的跨平台文本编辑器。
它具有对JavaScript、TypeScript、Node.js的内容支持,并具有丰富的其他语言(如C++、C#、Java、Python、PHP、Go)和运行时(如.NET、Unity)扩展的生态系统。
Visual Studio Code,在安装之后,默认显示的英文版本界面。
如图所示:

下面就开始讲述,如何把Visual Studio Code设置成中文环境。
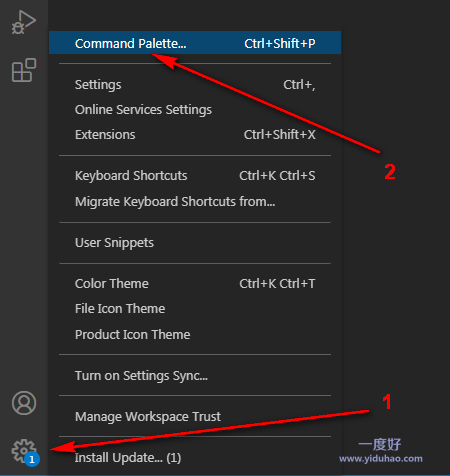
1、安装完毕后,在软件界面左下角点击设置(齿轮)
2、再点击第一个选项:Command Palette... (Ctrl+Shift+P)
如图所示:

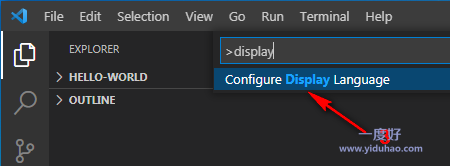
3、在弹出的输入框里,输入:display,点击自动展示出来的:Configure Display Language
如图所示:

4、然后再点击:Install Additional Languages...
如图所示:

5、找到如下(一般会在第一行显示):
Chinese(Simplified)(简体中文)Language Pack for Visual Studio Code
中文简体
点击“Install”按钮
如图所示:

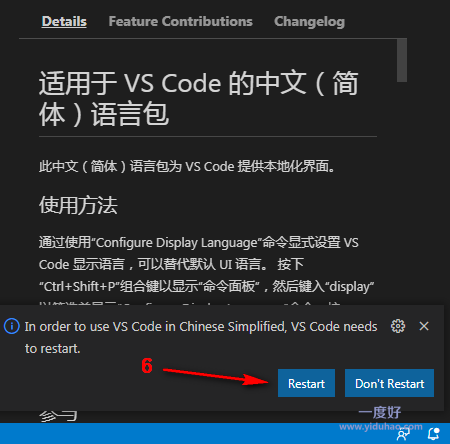
6、安装完毕后,在界面右下角,点击“Restart”按钮,重启软件即可
如图所示:

然后中文版界面设置成功
如图所示:

评论列表 |
|
暂时没有相关记录
|
发表评论